How to add anchor links in blog posts?
Hi everyone,
Im looking to make a table of contents on blog posts, however, it doesn't look like there is a way to add anchor links in the blog settings.
Does anyone have any suggestions on ways around this?
(All anchor links can go to pages but not blog posts)
Answers
-
Hi!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
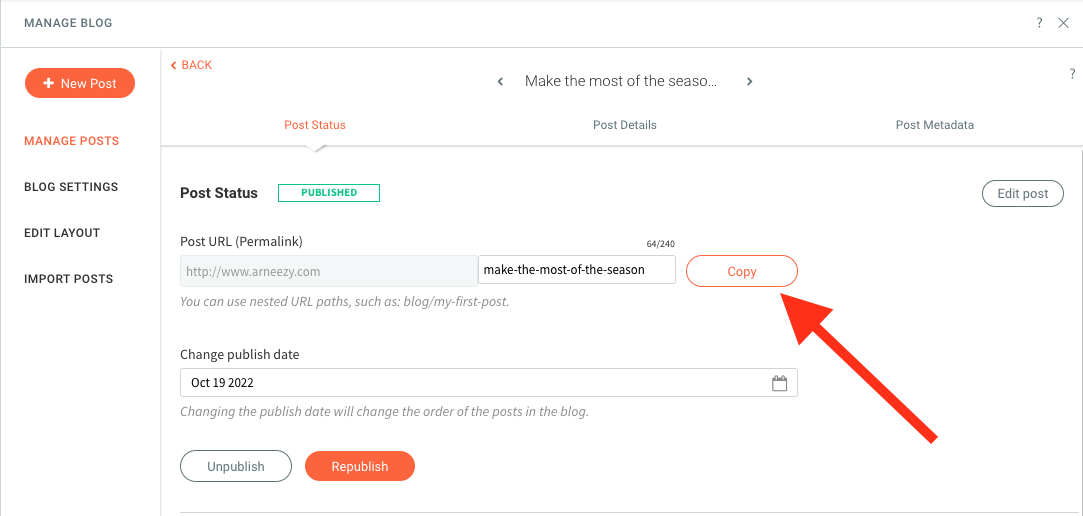
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0 -
Hi!
It's Arnold from Duda. Thanks for reaching out!
Please checkout the workaround below:
Whenever you add an anchor to a site, on the live site (take a look at the URL), you'll notice that the anchor name will be appended to the end of the URL in the following format: domain.com/pagename#anchorname
If I create an anchor on the home page labeled "Contact Us", then my anchor link will be domain.com#ContactUs (please notice that the space in the URL has been removed and this is case sensitive!)
Knowing this, we can create an anchor link for any blog post!
To do so, please:
1) Set your anchor.
In this example, I will call my anchor "My First Blog Anchor". Can you guess what the anchor slug will be?
2 ) In the left panel, click Blog, click on Manage Posts, then click Post Settings for the relevant post.
3) Republish the post and Copy the Post URL (Permalink)
Mine looks like this: https://www.arneezy.com/make-the-most-of-the-season-by-following-these-simple-guidelines
If you recall from earlier, my anchor's name is "My First Blog Anchor", so my anchor link will look like this: #MyFirstBlogAnchor (notice that all spaces have been removed and that it's case sensitive).
So, I will just append my #MyFirstBlogAnchor to the end of my Permalink, like below:
To use this link anywhere on your site, choose Website URL and paste the link.
Hope this helps!
0