Various issues with builder

Hello! I'm hoping someone can help me with some issues I've been having with the builder.
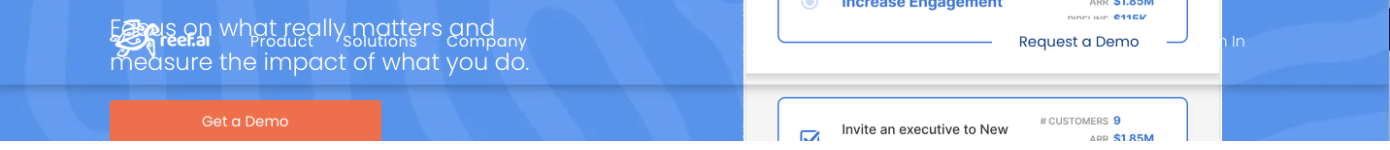
1) I can't figure out how to have our site header—set with no bg and overlapping so it blends in with the hero section—have a shadow when static, but NOT when scrolling. When the shadow is applied without the page scroll, the background is transparent but has a shadow, which feels like a bug, unless there's another way to handle this I can't figure out?
1)b Someone on my team just pointed out that this is what the navigation looks on Safari as well; this is DEFINITELY something I don't have control in via the builder, is this a known bug cross-browser?
2) I'm having big issues with image resolution. I'm uploading very high res images, but the way that the builder seems to be manipulating them for different breakpoints is destroying the integrity of the image.
3) I have a header/navigation that is universal to the entire site. I, however, can't trigger the footer so I can just made this edit once and have it apply to the entire site. How do I get that function back?
4) New: I'm finding breakpoint issues that aren't showing up in the builder; from 1400-1022 resolutions my layout breaks (overlaps two containers), but its fine 1400+ and below 1022.
Answers
-
I can assist with a couple of these. Let me finish what I'm doing and I'll jump in to help!
1 -
I believe I solved #2; I didn't realize that the best way to handle different assets at different breakpoints was to add them BOTH into the same grid, and then hide the offending one on each breakpoint. Still at a loss for 1 a/b and 3 though 🤔
0 -
Transparent Background
Click on the header tag near the bottom of the header and click on edit design. There you will see all your header options. First is your Background color. For the header to be transparent you need to select the color selector and make it transparent.
The header shadow can be toggled on and off
If you look below the color, the shadow option is there! This will turn off and on the shadow for the header..
The best feature I believe Duda has is the OVERLAP FIRST ROW.. This is make your NOW TRANSPARENT header overlap the first row (and this can be set for each page).
So to recap where we are so far, Transparent background colors are set, shadow is toggled off, and the header is overlapping the first row..
BREAKPOINT ISSUES
As we have discussed in the past, you can not alter the breakpoints of Duda Flex.. Unless you are "Code Capable", and build your own classes with custom Media Queries.
Keep in mind the following breakpoints.
Desktop - Main Breakpoint. This is the master canvas.. When you make something here, you will see it on ALL BREAKPOINTS.
Wide Desktop - 1400px OR MORE changes made here affect this breakpoint only.
Tablet - 768-1024px Changes made here affect this breakpoint only. The biggest issue here is what happens to the layout between 1024px and 1400+px ??? @Sheyla, can you tag someone on this issue here? We have a breakpoint discrepancy. What happens to the site between the Tablet and Desktop view (between 1024 & 1400). We really need a LAPTOP view that covers this gap. Right now it goes from Tablet to wide desktop followed by the master breakpoint of Desktop.. (all we do is on Laptops)..
Mobile - 767 or less MAIN MOBILE BREAKPOINT. Changes affect this breakpoint only.
Mobile Landscape - 468 - 767px Changes affect this breakpoint only.
Image Resolution for Responsiveness
For this issue, there is really only ONE SOLUTION.. If you are using flex, you need to upload the image in different resolutions and name them accordingly (desktop, tablet, mobile etc). Ensure those images are cropped accordingly for the breakpoint and upload them in a PNG format. Then call those images specifically when designing in those breakpoints...
NOTE FOR FULL TRANSPARENCY: I have never had to do this for the images. I have never had a resolution issue when designing a site. I wonder if you can simply change the resolution and the format to resolve the issue.. All images should be high res and PNG format.
Finally, Explain to me please TRIGGER THE FOOTER..
0 -
1
-
Hey AJ, thanks for the details! Responses below for further discussion:
1) So I have the header set up exactly as you described! What I can't figure out is the shadow option: it appears that it is either on, or off. So, when I have the BG transparent, the row set to overlap, if the shadow is there...it just looks like a floating shadow, which isn't the expected behavior. What I would expect is that the shadow would be toggle-able so when the background is set to transparent, or the row to overlap, that the shadow would NOT be visible when the page isn't scrolled, but WOULD be visible when the page is scrolled. This is only really an issue because our on-scroll row color is white, and we have a lot of white background sections; when the page is scrolled, the navigation bar can get 'lost' visually, which the shadow would help. But we've opted to turn it off, because it looks kind of stupid when you first load the page to have that floating shadow there. The example of that is the first screenshot; that is with the bg transparent, and the row set to overlay, and the shadow on, without the page scrolled.
2) So far, the only way I've been able to get around the breakpoint issue is to deal with the master (crown) canvas, but I agree, it seems like that 1024-1400 breakpoint isn't handled, and so defaults to whatever the master is. Unfortunately, I think there's a significant enough amount of the population that still lives at these resolutions, so it's worth, as you said, making the distinction in the UI between 'large desktop' and 'small desktop'
3) Thanks for this! I managed to figure out the 'hide on breakpoint' for the images so as to get around the resolution issues, but it still feels weird that the original image when uploaded gets manipulated so much. This is a VERY large resolution image (30mb) that I'm uploading to be able to work on desktop, so I don't understand how the logic on the backend is that it could take something so large and wack it up for mobile.
4) For 'triggering the footer', what I mean is that in the builder, I have no option to include a footer. The footer on my site right now is just a grid section, so when I need to update a link I have to do it across the 10+ pages we have. I know I've seen the option for the footer before, but it seems to have disappeared in my builder, and for the life of me I can't figure out how to get it back. @Aj_Cre8
All-in-all, it seems like the outstanding things aren't really things I can control—the shadow issue, and the resolution issue, though at least I have a workaround for both. I'll wait to hear from Duda!
0 -
@alexevans Your footer should be set automatically.. Within a "FOOTER SECTION".
Anything you add, change, remove, move, or edit within this Orange Footer Section, will be changed site wide.
0 -
@alexevans When uploading an image, Duda duplicates it and makes different resolutions to maintain the Page Speed that Duda loves and advertises. If you tried calling a 30mb photo on mobile, it would take longer than anticipated to load that image and will ruin your page speeds. I am not sure what types of images you are trying to use, but 30mb seems EXTREMELY HIGH. Try something much smaller and see if that helps. (1920x1080 res, just give it a shot)
0 -
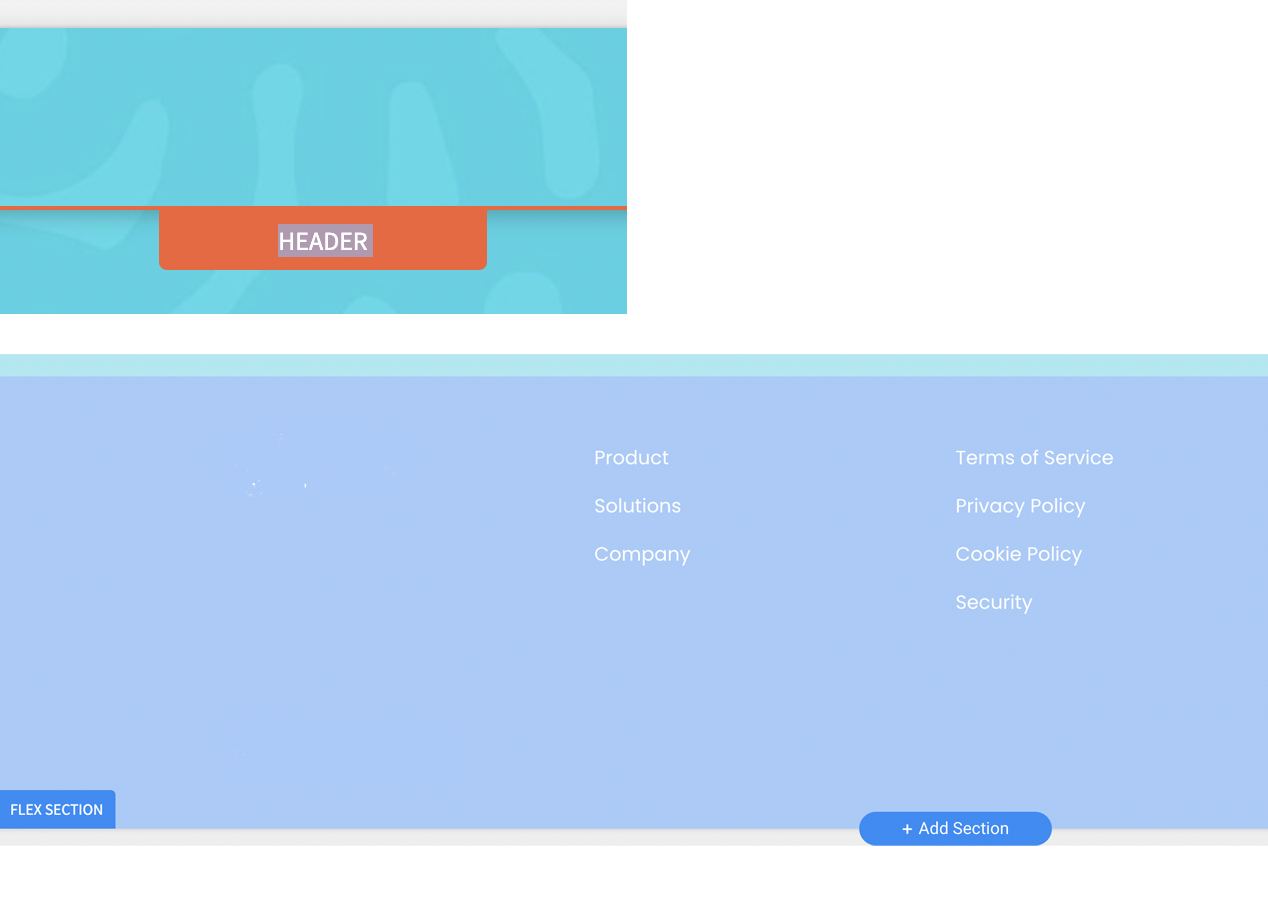
So, my site doesn't have that orange section. I can't figure out how to trigger it, or if there's somewhere in settings where I can restore it? This is what the bottom of my site looks like; note, everything you see here is a grid, NOT a footer:
0 -
Did you check to see if it has been accidently hidden? Bottom left of editor.
1